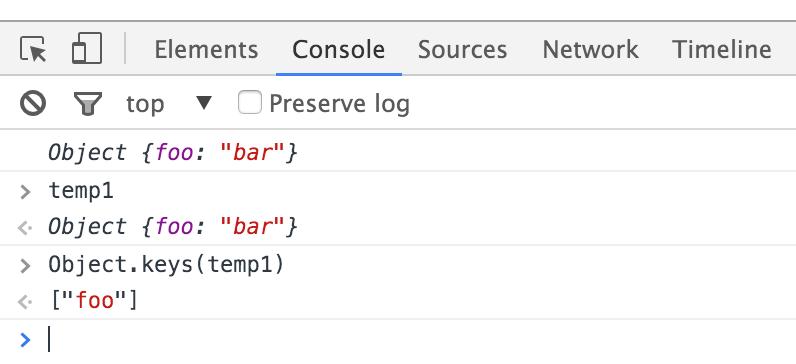
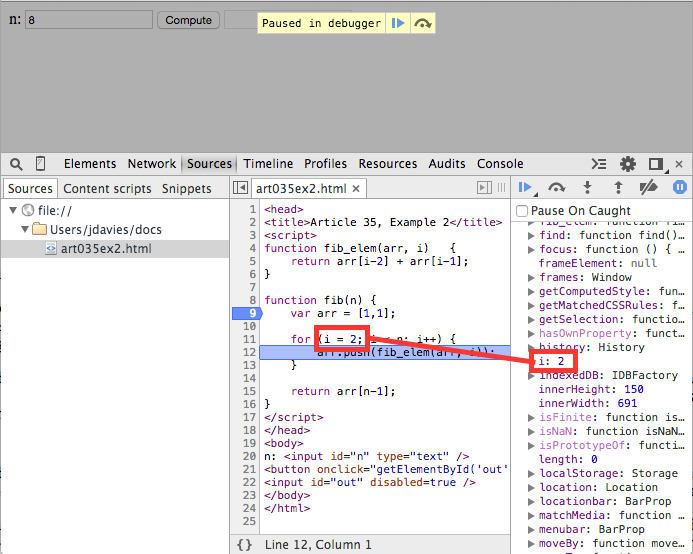
Object values are not shown while hovering in Chrome Dev Tools · Issue #225 · node-inspector/node-inspector · GitHub

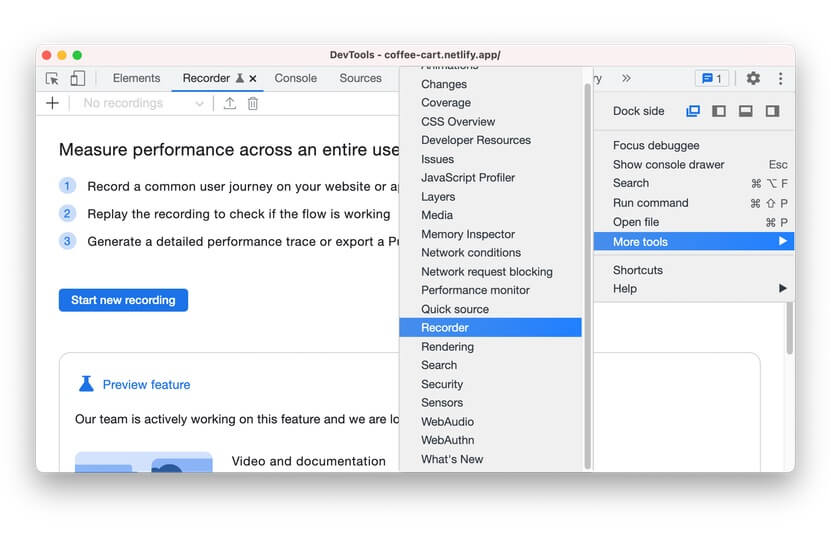
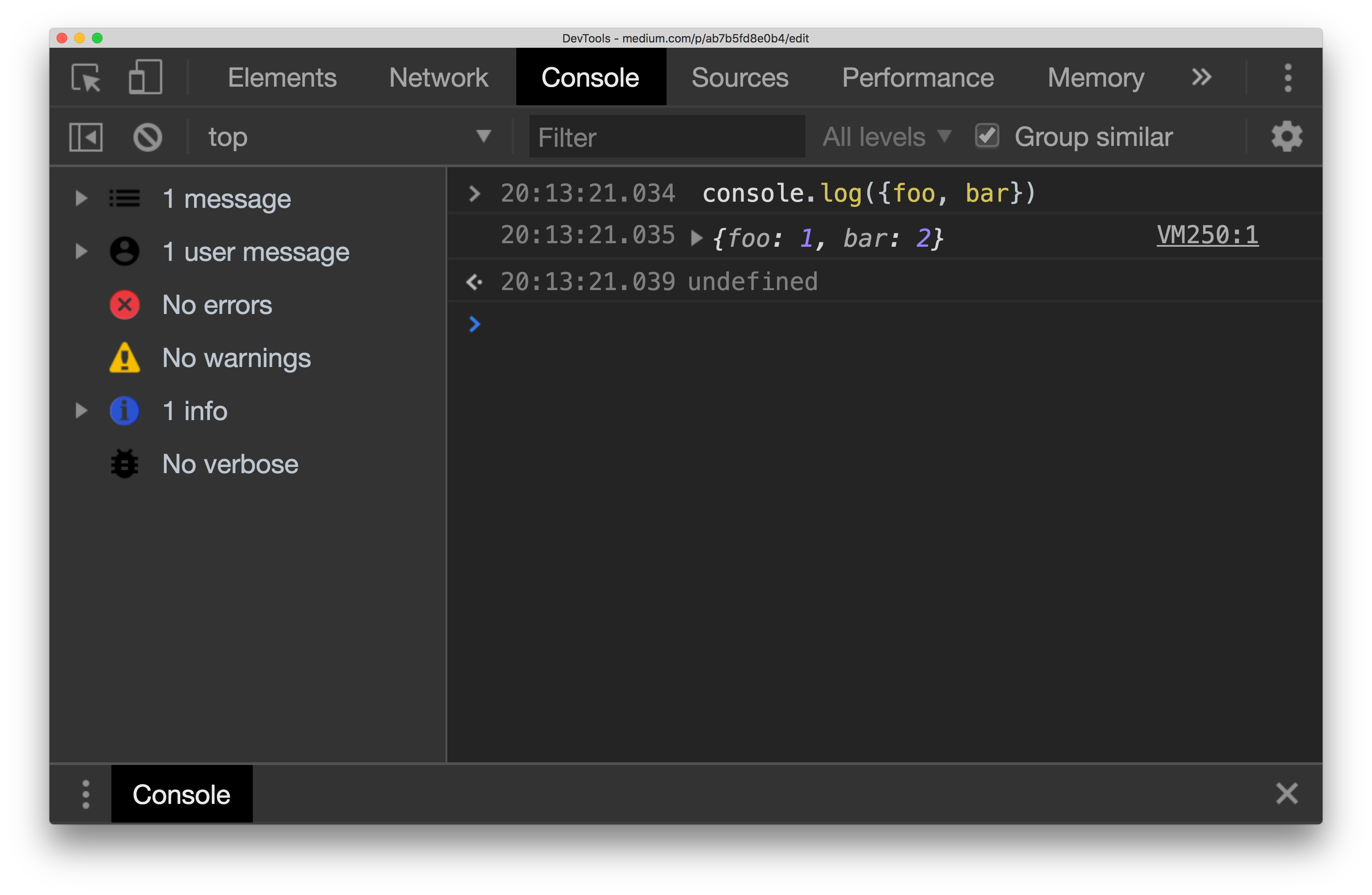
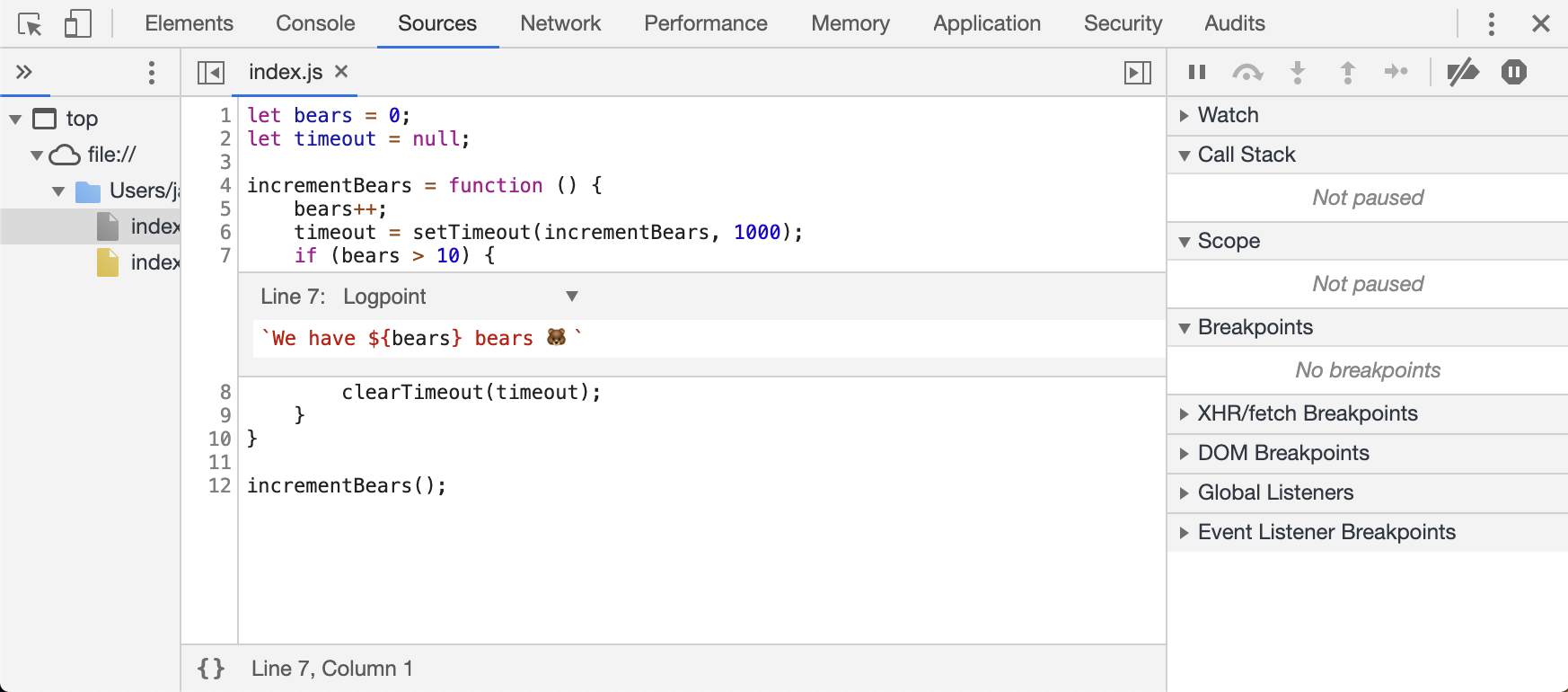
Chrome DevTools: using Logpoints for on-demand JavaScript debugging. · Develobear - Front-end, React, CSS, Design blog.

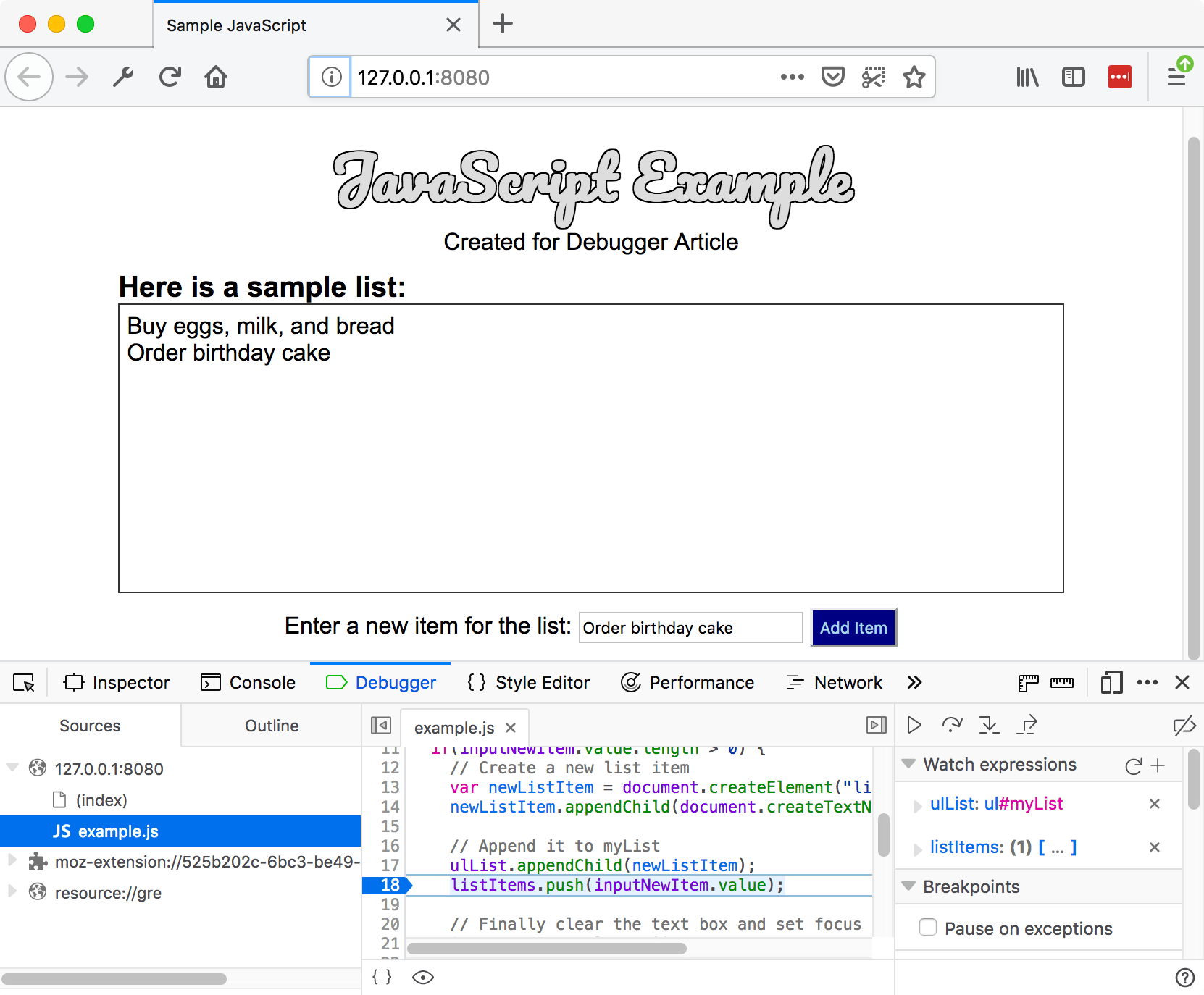
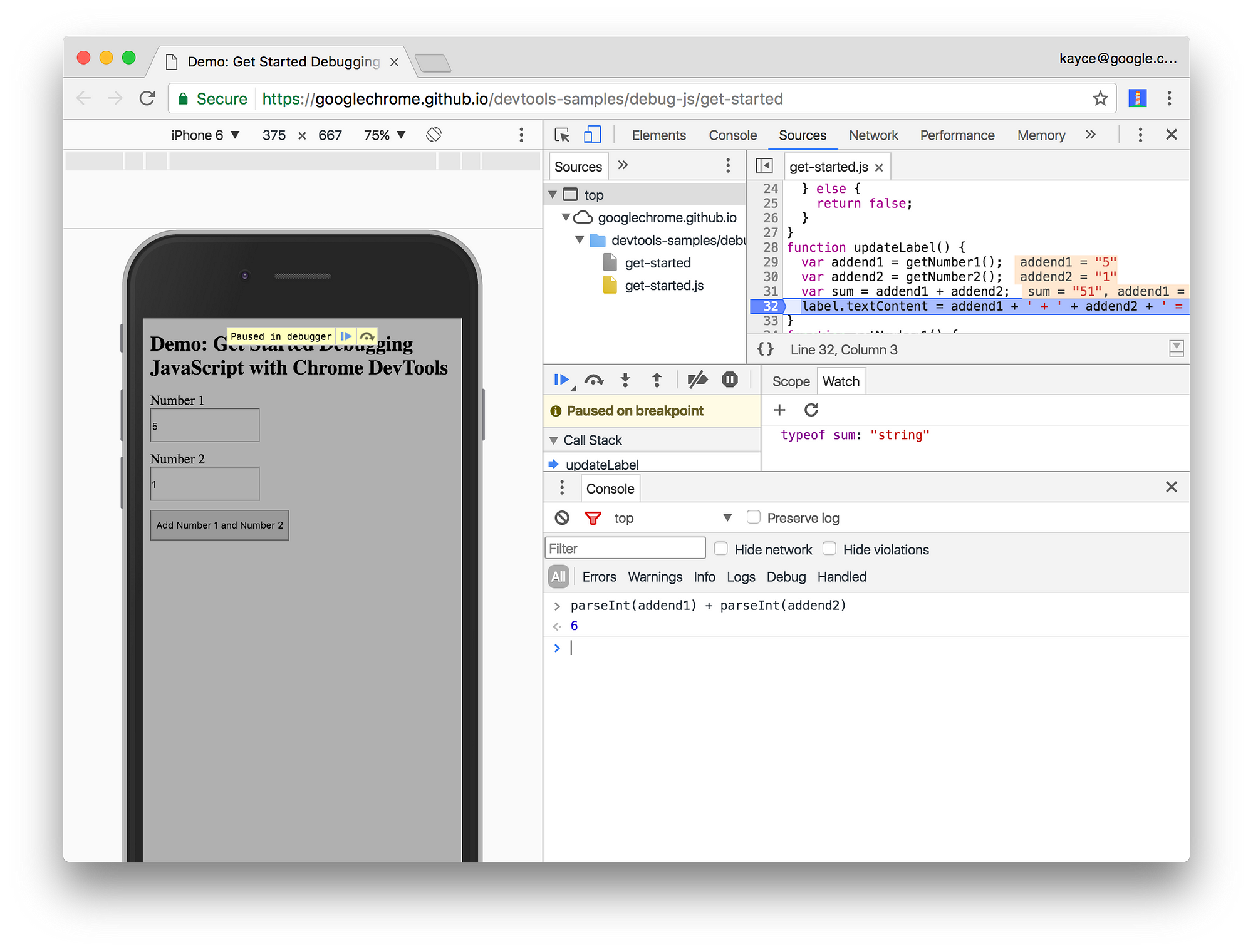
Is it possible to change javascript variable values while debugging in Google Chrome? - Stack Overflow

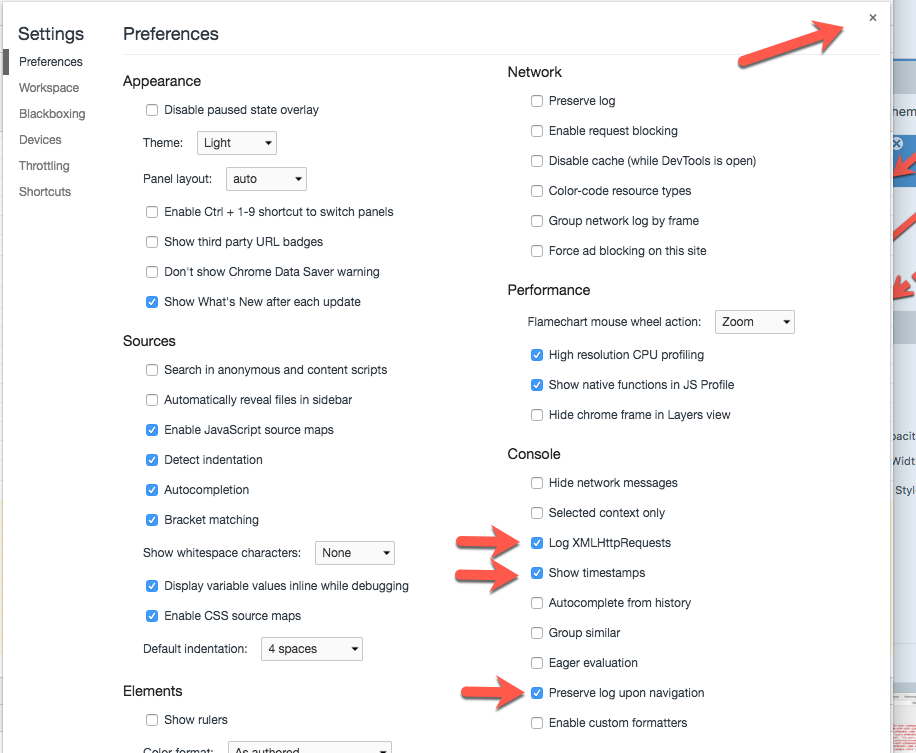
Hovering over variables in chrome dev tools doesn't show value in chrome latest update. 79 - Google Chrome Community

Is it possible to change javascript variable values while debugging in Google Chrome? - Stack Overflow